

- Word non breaking space code install#
- Word non breaking space code code#
- Word non breaking space code series#
- Word non breaking space code mac#
I sometimes make use of a few other fiddly typographic entities, such as:Ī hairspace or verythinspace uses this unicode: - which looks like this. I typically add this custom class to all my projects. Or, perhaps more standards-compliant, you could instead use a element with the custom class of “nobr” and define it thus.
Word non breaking space code series#
(I cheated up above and just used a non-breaking hyphen for the time span.)Īnd what if you want to keep a series of words together?įor this, you can wrap text in a element like this. An en-dash (option-hyphen) is the proper punctuation for specifying a range, and is a little wider than a regular hyphen.

Word non breaking space code mac#
(I also have it set up in to expand from a shortcut using TextExpander on Mac and iOS.)īut there’s no such thing as a non-breaking em-dash (-) or en-dash (–). There’s not a standard keyboard combination to enter it, but you can use the html code: ‑. You can also insert a non‑breaking hyphen for, say, a phone number: 555‑555‑5555.

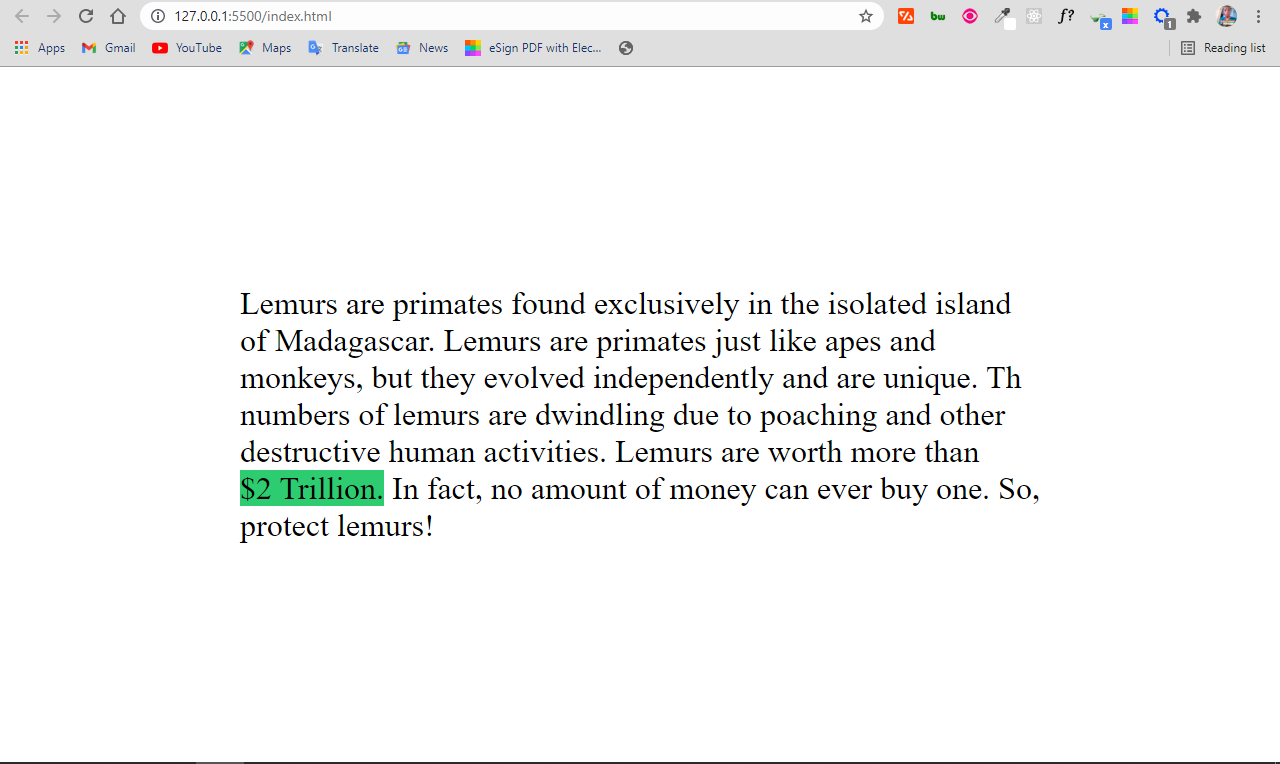
If widow lines really bug you, you may want to look at a plug-in or javascript solution that manages this. The Non-Spacing character moves an entire word to the following line and prevents line breaking. That way you won’t lose track of the non-breaking spaces you’ve put in when you revise your text later.ĭid I mention it’s a hack. You can use the Non-breaking space character in Word to create a Non-breaking space. A non-breaking space is also known as a non-breakable space.
Word non breaking space code code#
This tag is used in HTML code to add an additional space in between words or sentences. The HTML tag for a non-breaking space is.
Word non breaking space code install#
However, when you can, it’s better to enter the html character code. Non-Breaking Space: A non-breaking space is a particular element in the HTML programming language that helps developers install white space in HTML text. In most templates you can just type option-space to get a non-breaking space. (You might be tempted to insert a “soft-return” or break tag to make things look the way you want, but that can be worse when the text reflows due to a window resize or when a user zooms in or out.) Maybe you want to keep a month and date together, or you don’t want a time span to get split up: Monday, January 5th, 2:00 ‑ 3:00 pm.

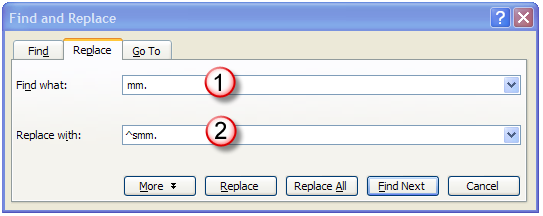
That’s when you might resort to this simple hack: inserting a non-breaking space to keep certain words together, or to keep a dash attached to the word before it - like this. Or there’s one word that drops down by itself in a headline, or at the end of a paragraph, and it looks awkward - a “widow” line. That is a carat character followed by a lowercase "s.Sometimes you just want the text to flow differently at a certain viewport width.


 0 kommentar(er)
0 kommentar(er)
